00
Talkology
UI/UX
OVERVIEW
Talkology is an NLP (Natural Language Processing) based app that helps users practice their interviewing skills.
ROLE
COLLABORATORS
DURATION
TOOLS
Figma
Problem
Many people feel unconfident, shy, and/or awkward doing interview speaking. It can be challenging for them to know how to improve and what aspects are key to better performance.
Solution
Talkology is an NLP-based web app that helps users identify their areas of strength and improvement in speaking. This provides a relatively objective way for people to practice interviews in a private setting- using analysis tools to determine what they can work on next.
Talkology at its core is about improving your confidence and figuring out potential blockers to your success.
Watch Demo:
01
How it works:
The user is given interview questions (behavioral for now, but could have future expansions to questions specific to the job/industry)
Quantitative analysis is then performed on users’ responses using AssemblyAI's speech-to-text & linguistic software to study the acoustic features of their speech
Finally, performance metrics with suggestions are displayed in a user-friendly, interactive dashboard

Design Process
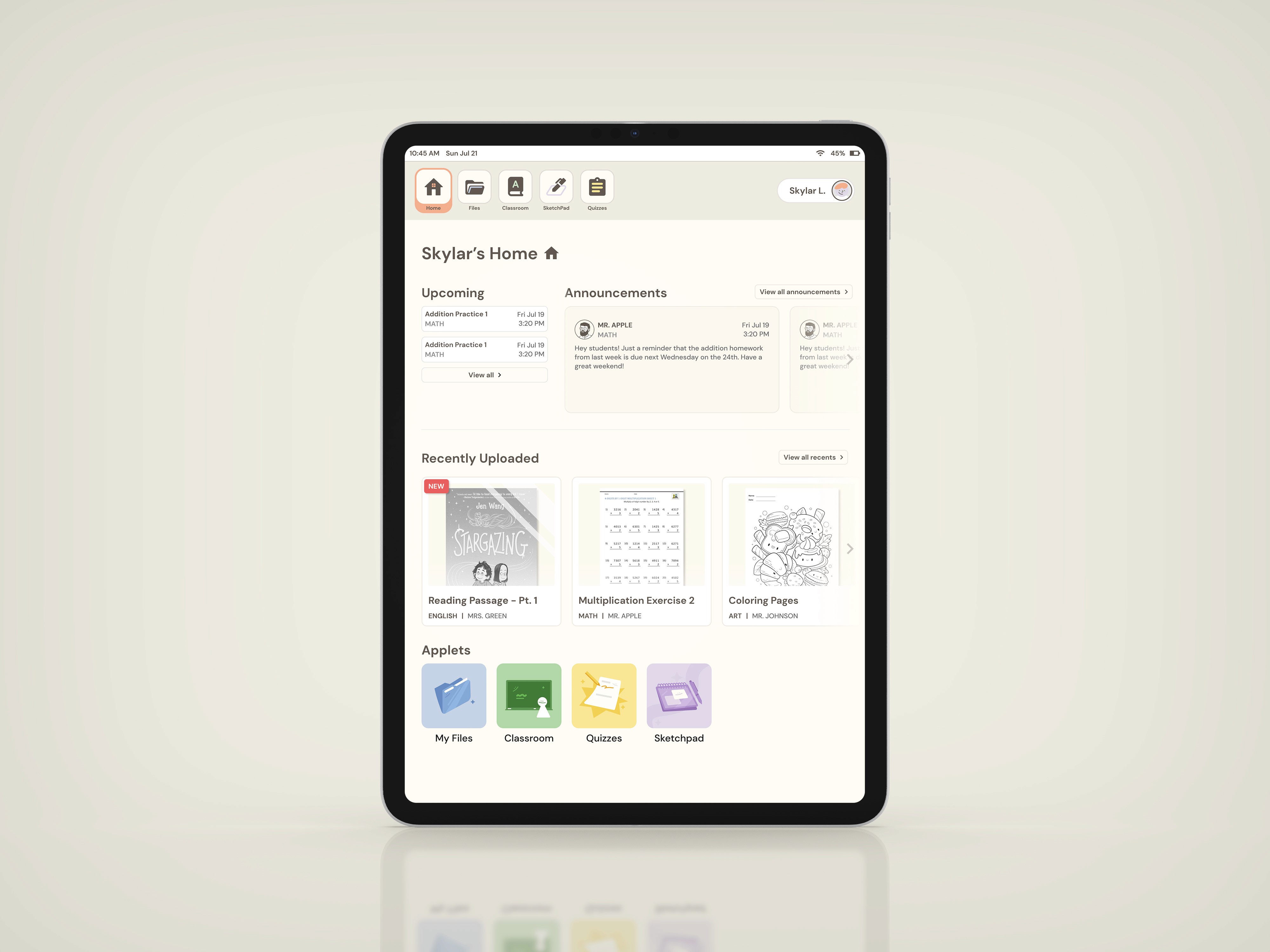
To start, I created a wireframe for the layout of the dashboard, where users could choose common questions, view previous results, and start a new practice session.

After coming up with some colors and a simple logo, I made a few components that I could reuse throughout the project.

Talking with my team about how the user flow should work, I created the rest of the pages using a similar theme, keeping everything looking friendly and approachable.

Finally, I made the pages into an interactive prototype that would demo/ simulate the process of a user uploading and analyzing an audio clip!

Final Results

Thanks for reading!
final-final.psd
see also